티스토리 뷰
Front 단 작업을 위해 VS Code를 사용하려고 했지만 집에서 사용하는 VS Code에서 !+Tab이 먹히질 않아서 설정하는 법에대한 글을 작성해본다.
1) 좌측 상단 메뉴에서 [파일] - [기본 설정] - [설정]

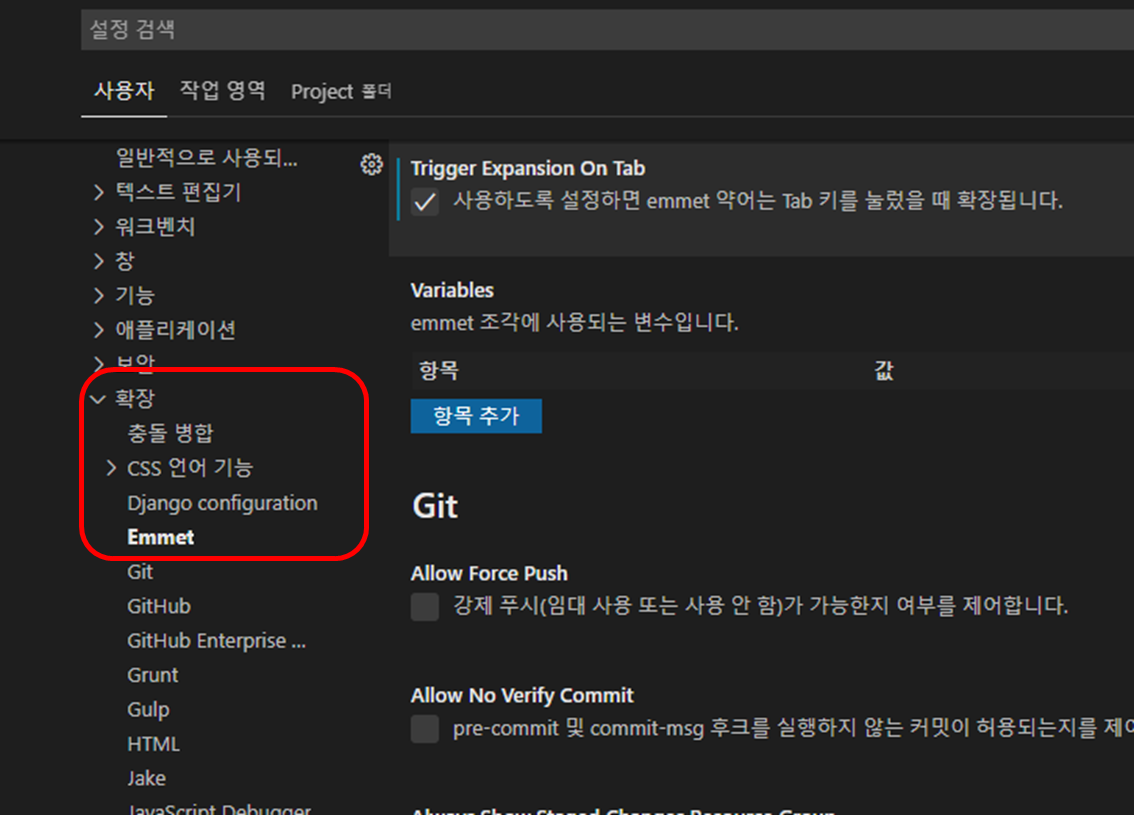
2) 나온 창에서 [확장] - [Emmet]

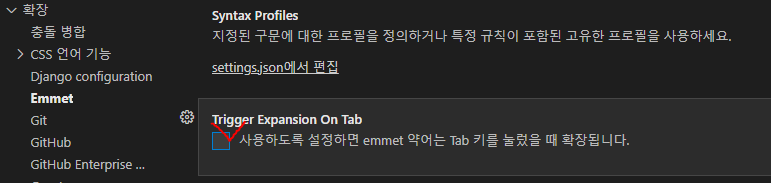
3) Emmet 창에서 [Trigger Expansion On Tab] 항목에 체크해주면

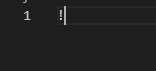
4) html 파일에서 [!]를 입력한 뒤

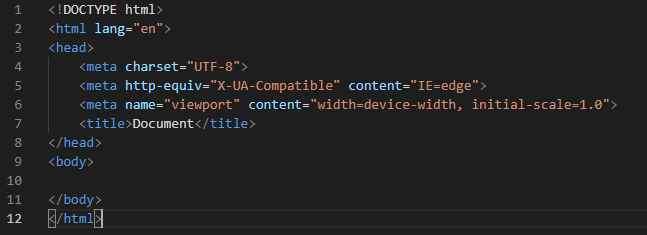
5) Tab을 눌러주면 자동으로 양식이 완성된다.

이런 표현법들은 개발시에 많은 노가다를 줄여주므로 사용중인 에디터가 Emmet 기능이 있다면 Enable 후 사용하면 편해진다.
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
